How to apply dark mode inside Sitejet customer portal
1. Find the CSS file location inside Sitejet Community
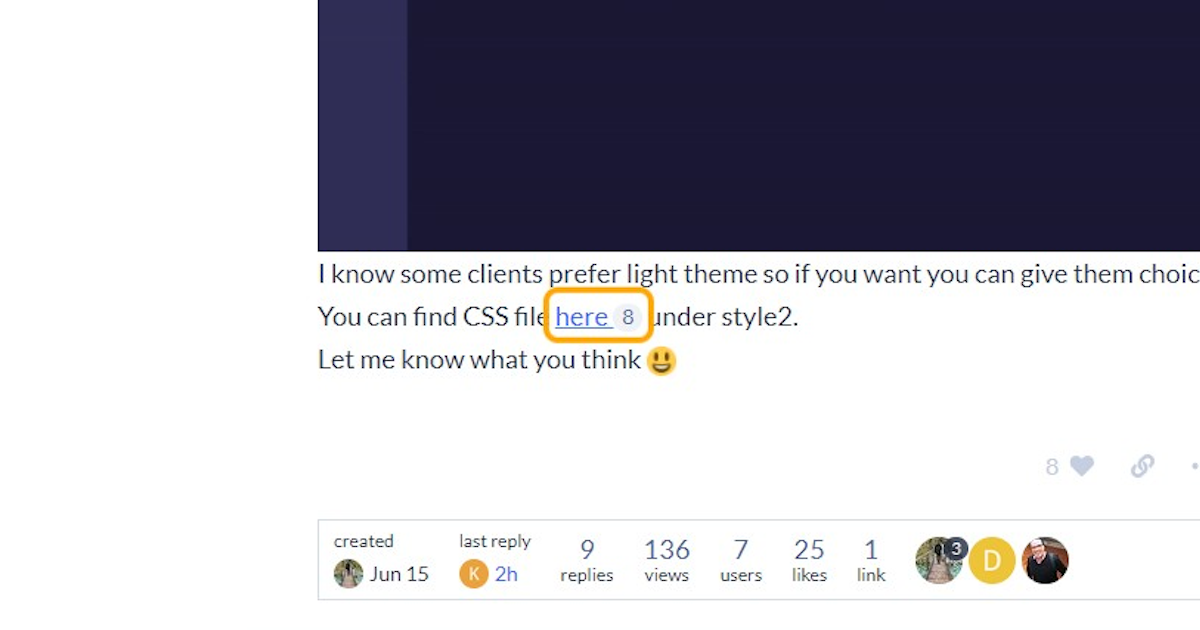
Click on "here" like shown below or click this link to go to the file location.
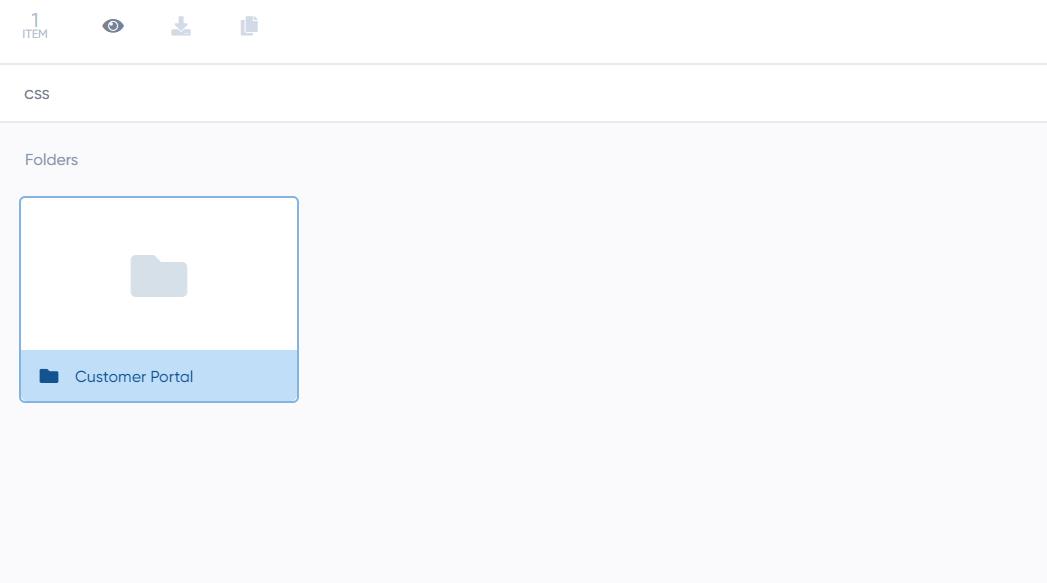
2. Click on Customer Portal

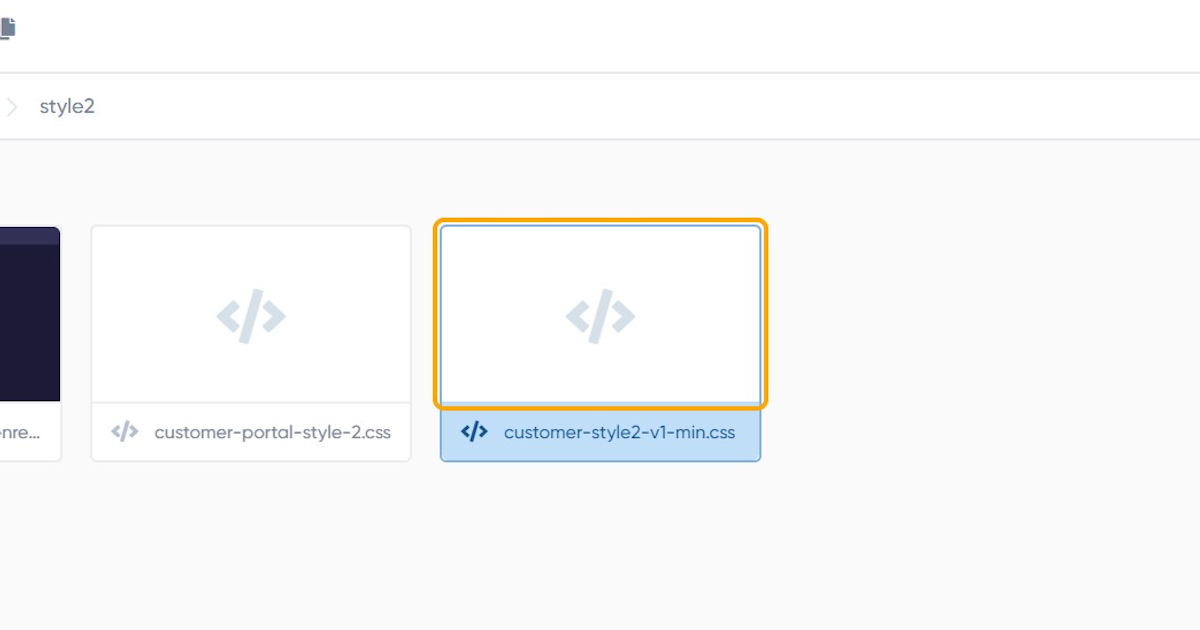
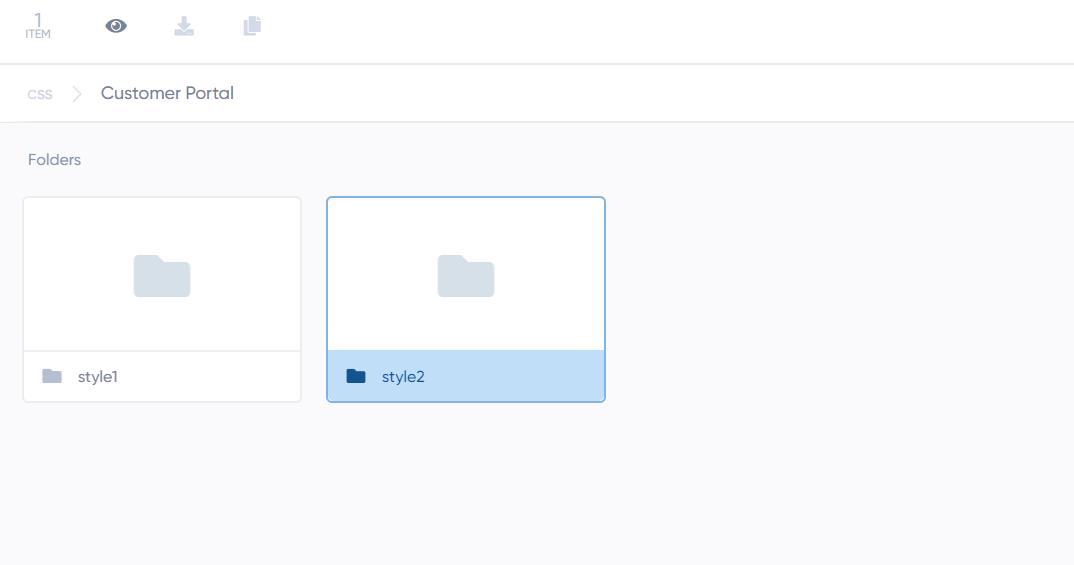
3. Click on style2

4. Download customer-style2-v1-min.css file
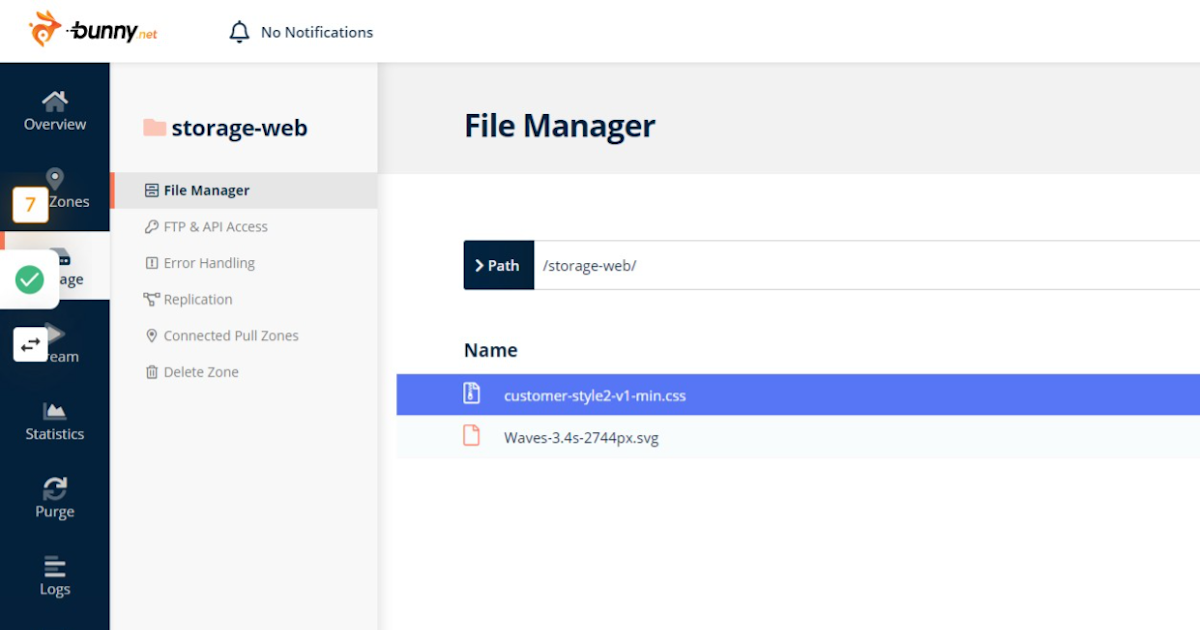
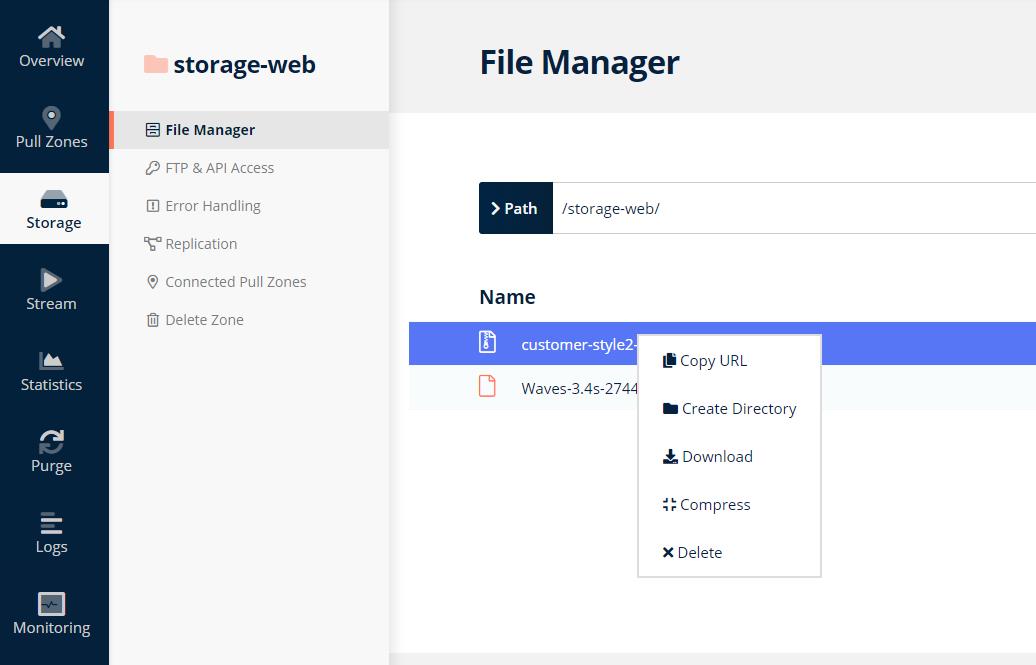
5. Upload the file to your cloud storage
It can be anywhere you want. For example, I have it on bunny.net storage. But you can also upload the file inside Sitejet website.
6. Click on Copy URL
You need the file URL to enable dark mode inside Sitejet customer portal.

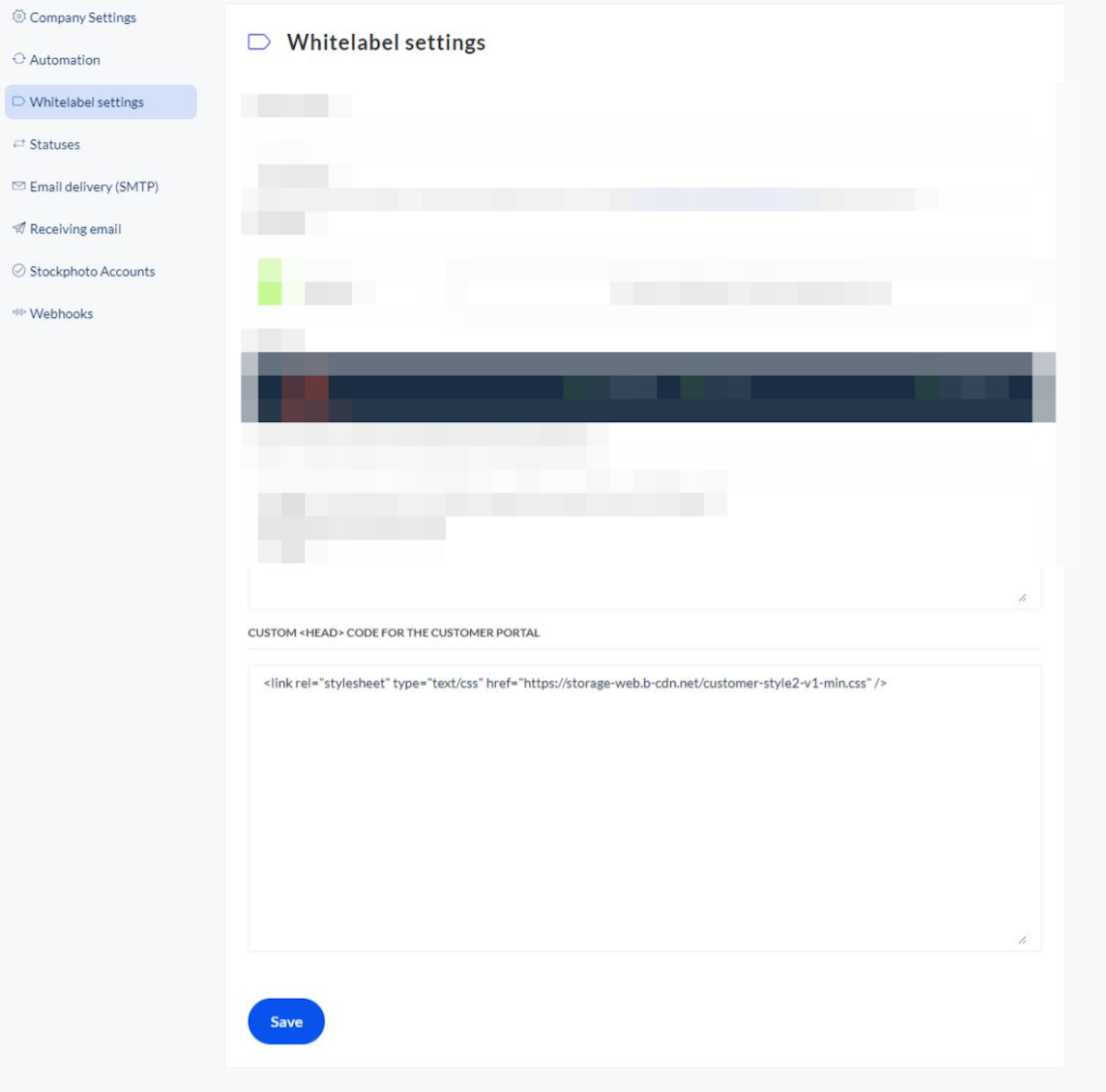
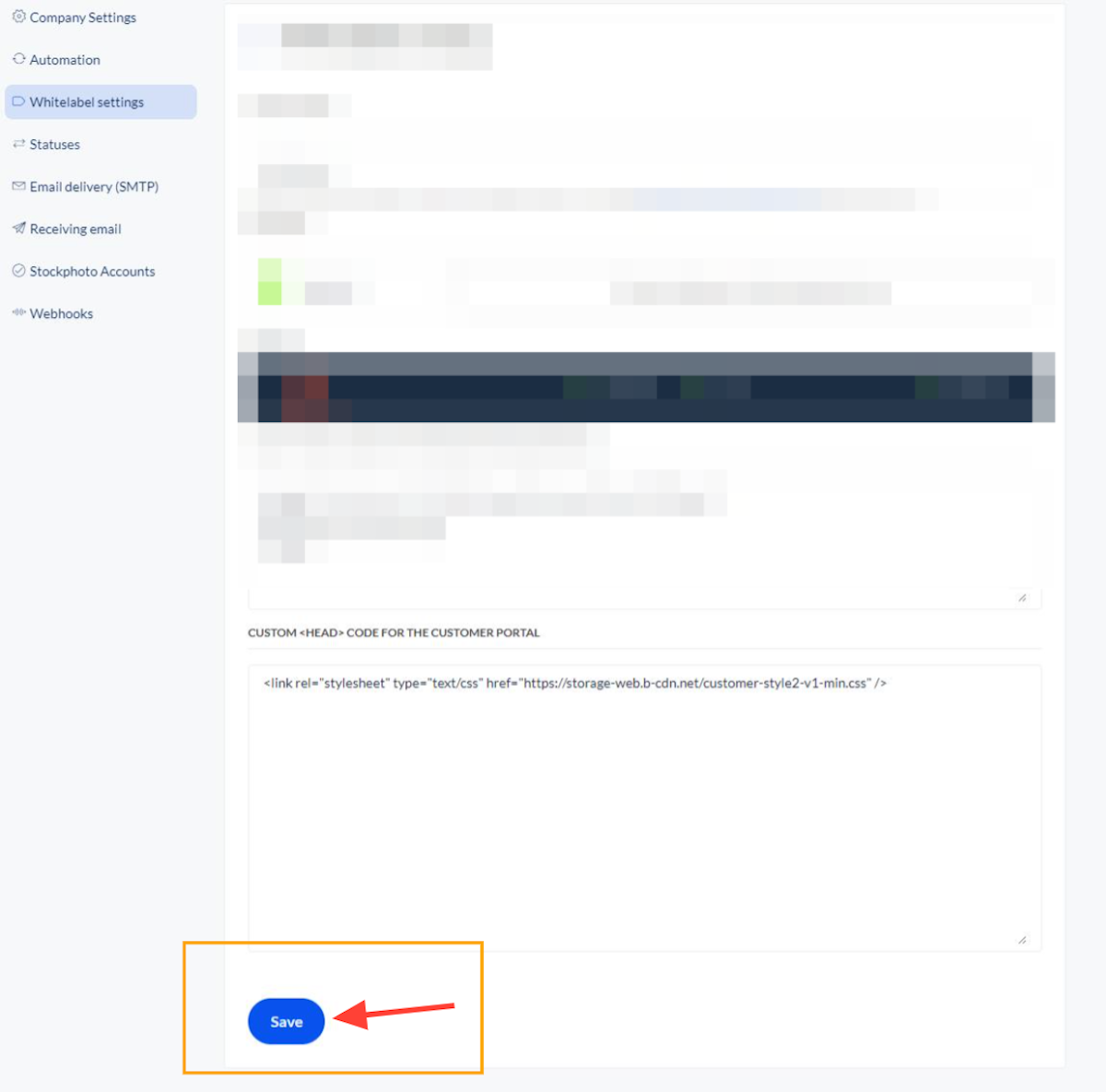
7. Finally go to your Sitejet whitelabel settings
Under custom <head> code for the customer portal, paste the following code:
<link rel="stylesheet" type="text/css" href="https://storage-web.b-cdn.net/customer-style2-v1-min.css" />
Make sure to change the URL inside the code to match the URL of your file location.
8. Click on Save
Now the dark mode is enabled for your customer portal. If you want to toggle between light and dark mode, please send me a private message inside the community and I will show you how it's done.
HOPE THIS HELPS!